|
|
< Day Day Up > |
|
5.6 The font PropertyAll of these properties are very sophisticated, of course, but using them all could start to get a little tedious: h1 {font-family: Verdana, Helvetica, Arial, sans-serif; font-size: 30px;
font-weight: 900; font-style: italic; font-variant: small-caps;}
h2 {font-family: Verdana, Helvetica, Arial, sans-serif; font-size: 24px;
font-weight: bold; font-style: italic; font-variant: normal;}
Some of this could be solved by grouping selectors, but wouldn't it be easier to combine everything into a single property? Enter font, which is the shorthand property for all the other font properties (and a little more besides).
Generally speaking, a font declaration can have any one value from each of the listed font properties, or else a "system font" value (described in the Section 5.6.3). Therefore, the preceding example could be shortened as follows: h1 {font: italic 900 small-caps 30px Verdana, Helvetica, Arial, sans-serif;}
h2 {font: bold normal italic 24px Verdana, Helvetica, Arial, sans-serif;}
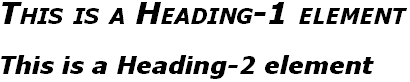
and have exactly the same effect (illustrated by Figure 5-24). Figure 5-24. Typical font rules I say that the styles "could be" shortened in this way because there are a few other possibilities, thanks to the relatively loose way in which font can be written. If you look closely at the preceding example, you'll see that the first three values don't occur in the same order. In the h1 rule, the first three values are the values for font-style, font-weight, and font-variant, in that order; whereas in the second, they're ordered font-weight, font-variant, and font-style. There is nothing wrong here because these three can be written in any order. Furthermore, if any of them has a value of normal, that can be left out altogether. Therefore, the following rules are equivalent to the previous example: h1 {font: italic 900 small-caps 30px Verdana, Helvetica, Arial, sans-serif;}
h2 {font: bold italic 24px Verdana, Helvetica, Arial, sans-serif;}
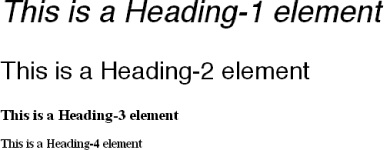
In this example, the value of normal was left out of the h2 rule, but the effect is exactly the same as in the preceding example. It's important to realize, however, that this free-for-all situation applies only to the first three values of font. The last two are much more strict in their behavior. Not only must font-size and font-family appear in that order as the last two values in the declaration, but both must always be present in a font declaration. Period, end of story. If either is left out, then the entire rule will be invalid and very likely ignored completely by a user agent. Thus, the following rules will get you the result shown in Figure 5-25: h1 {font: normal normal italic 30px sans-serif;} /*no problem here */
h2 {font: 1.5em sans-serif;} /* also fine; omitted values set to 'normal' */
h3 {font: sans-serif;} /* INVALID--no 'font-size' provided */
h4 {font: light 14px;} /* INVALID--no 'font-family' provided */
Figure 5-25. The necessity of both size and family 5.6.1 Adding the Line HeightSo far, we've treated font as though it has only five values, which isn't quite true. It is also possible to set the line-height using font, despite that fact that line-height is a text property, not a font property. It's done as a sort of addition to the font-size value, separated from it by a forward slash (/): body {font-size: 12px;}
h2 {font: bold italic 200%/1.2 Verdana, Helvetica, Arial, sans-serif;}
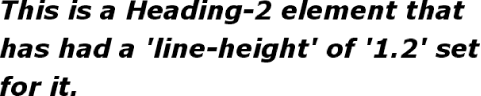
These rules, demonstrated in Figure 5-26, set all h2 elements to be bold and italic (using face for one of the sans-serif font families), set the font-size to 24px (twice the body's size), and set the line-height to 30px. Figure 5-26. Adding line height to the mix This addition of a value for line-height is entirely optional, just as the first three font values are. If you do include a line-height, remember that the font-size always comes before line-height, never after, and the two are always separated by a slash. This may seem repetitive, but it's one of the most common errors made by CSS authors, so I can't say it enough times: the required values for font are font-size and font-family, in that order. Everything else is strictly optional.
5.6.2 Using Shorthands ProperlyIt is important to remember that font, being a shorthand property, can act in unexpected ways if you are careless with its use. Consider the following rules, which are illustrated in Figure 5-27: h1, h2, h3 {font: italic small-caps 250% sans-serif;}
h2 {font: 200% sans-serif;}
h3 {font-size: 150%;}
<h1>This is an h1 element</h1>
<h2>This is an h2 element</h2>
<h3>This is an h3 element</h3>
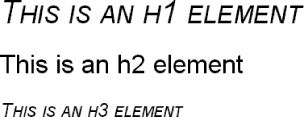
Figure 5-27. Shorthand changes Did you notice that the h2 element is neither italicized nor small-capped, and that none of the elements are boldfaced? This is the correct behavior. When the shorthand property font is used, any omitted values are reset to their defaults. Thus, the previous example could be written as follows and still be exactly equivalent: h1, h2, h3 {font: italic normal small-caps 250% sans-serif;}
h2 {font: normal normal normal 200% sans-serif;}
h3 {font-size: 150%;}
This sets the h2 element's font style and variant to normal, and the font-weight of all three elements to normal. This is the expected behavior of shorthand properties. The h3 does not suffer the same fate as the h2 because you used the property font-size, which is not a shorthand property and therefore affects only its own value. 5.6.3 Using System FontsIn situations where you want to make a web page "blend in" with the user's operating system, the system font values of font come in very handy. These are used to take the font size, family, weight, style, and variant of elements of the operating system, and apply them to an element. The values are as follows:
For example, you might want to set the font of a button to be the same as buttons found in the operating system. For example: button {font: caption;}
With these values, it is possible to create web-based applications that look very much like applications native to the user's operating system. Note that system fonts may only be set as a whole; that is, the font family, size, weight, style, etc., are all set together. Therefore, the button text from our previous example will look exactly the same as button text in the operating system, whether or not the size matches any of the content around the button. You can, however, alter the individual values once the system font has been set. Thus, the following rule will make sure the button's font is the same size as its parent element's font: button {font: caption; font-size: 1em;}
If you call for a system font and no such font exists on the user's machine, the user agent may try to find an approximation, such as reducing the size of the caption font to arrive at the small-caption font. If no such approximation is possible, then the user agent should use a default font of its own. If it can find a system font but can't read all of its values, then it should use the default value. For example, a user agent may be able to find a status-bar font but not get any information about whether the font is small-caps. In that case, the user agent will use the value normal for the small-caps property.
|
|
|
< Day Day Up > |
|