1.1 The Document Window and Views
Web pages are composed in the Dreamweaver Document
window, which can be
viewed in several
modes:
Code view
(View
 Code) allows you to edit HTML source code directly. Code) allows you to edit HTML source code directly.
Design view
(View
 Design) is Dreamweaver's WYSIWYG mode. Design) is Dreamweaver's WYSIWYG mode.
Code
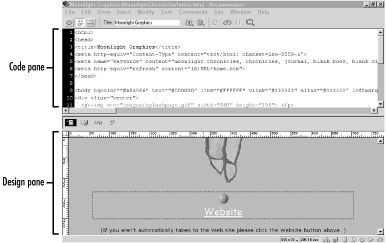
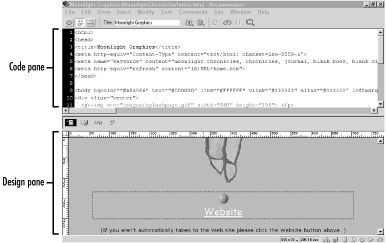
and Design view (View  Code and Design), shown in
Figure 1-1, shows the Code and Design panes simultaneously. Resize the two
panes by dragging the horizontal line that separates them. Use the
View Code and Design), shown in
Figure 1-1, shows the Code and Design panes simultaneously. Resize the two
panes by dragging the horizontal line that separates them. Use the
View  Design View on Top option to
reverse the location of the panes. Design View on Top option to
reverse the location of the panes.

You can switch view modes using the View  Switch Views command,
Ctrl+Tab (Windows), or Opt+Tab (Macintosh). While in Code and Design
view, the Switch Views command moves the cursor
into the other pane; otherwise, it toggles between Code view and
Design view. Switch Views command,
Ctrl+Tab (Windows), or Opt+Tab (Macintosh). While in Code and Design
view, the Switch Views command moves the cursor
into the other pane; otherwise, it toggles between Code view and
Design view.
Text can be typed directly into
the Design pane.
Dreamweaver automatically creates the necessary HTML when you insert
objects using, say, the Objects panel. Edits performed in the Design
pane are reflected immediately in the Code pane.
You can hand-edit the HTML code directly in the
Code pane, but the
visible results, if any, won't appear in the Design pane until
it is refreshed. The Design pane refreshes automatically when
switching from Code view to Design view, but not when switching from
Code view to Code and Design view.
 |
After hand-editing HTML, use View  Refresh Design
View, F5, Ctrl+Space
(Windows), or Cmd+Space (Mac) to reevaluate the HTML in the Code pane
and refresh the Design pane. Refresh Design
View, F5, Ctrl+Space
(Windows), or Cmd+Space (Mac) to reevaluate the HTML in the Code pane
and refresh the Design pane.
|
|
You can configure the following Code pane options under
View  Code View Options: Code View Options:
- Word Wrap
-
Turn on
this option to wrap long lines of HTML code (this option does not
affect text in the Design pane).
- Line Numbers
-
This
option provides line numbers for easier debugging.
- Highlight Invalid HTML
-
This option helps to avoid hand-coding
errors by highlighting unsupported and unmatched tags in yellow.
Reevaluate the HTML in the Code pane by using the shortcuts in the
preceding tip. The Design pane always highlights errors.
- Syntax Coloring
-
This
option highlights HTML tags and body text according to the settings
under Edit  Preferences Preferences  Code Colors. Code Colors.
- Auto Indent
-
This
option indents text automatically according to the settings under
Edit  Preferences Preferences  Code Format. Code Format.
While in Code view, some menu options that are ordinarily available
in Design view are inactive. You can use some menu options, such as
those under the Insert menu in Code view. Use caution, however,
because they'll insert HTML wherever your cursor is, which may
put the HTML in an invalid place, such as outside the
<html> tags.
Code view is convenient for viewing and editing other types of
non-HTML documents, such as
JavaScript
(.js)
files. Each document window has its own Code view, so you can use
Code view for one page while using Design view for another page. The
older
Code Inspector, opened
using Window  Code Inspector
(F10), shows the code of
the current page. The Code Inspector is a legacy from earlier
versions of Dreamweaver and has been superceded by Code view. Code Inspector
(F10), shows the code of
the current page. The Code Inspector is a legacy from earlier
versions of Dreamweaver and has been superceded by Code view.
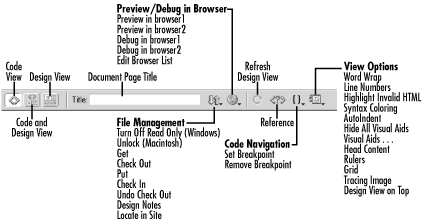
1.1.1 Toolbar
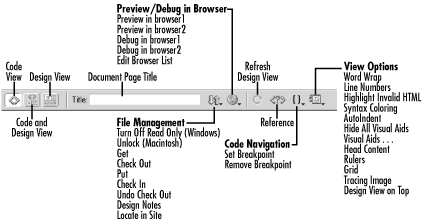
The Document window has a convenient
Toolbar
with icons for commonly used operations. Use View  Toolbar,
Ctrl+Shift+T (Windows), or Cmd+Shift+T (Mac) to ensure that the
Toolbar is visible. The Toolbar, which changes according to the type
and contents of your document, lets you switch among
view modes and access other common
functions as indicated in Figure 1-2. Toolbar,
Ctrl+Shift+T (Windows), or Cmd+Shift+T (Mac) to ensure that the
Toolbar is visible. The Toolbar, which changes according to the type
and contents of your document, lets you switch among
view modes and access other common
functions as indicated in Figure 1-2.

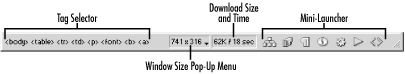
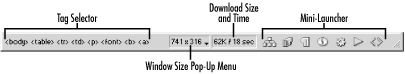
1.1.2 Status Bar
The status bar at the bottom of the Document
window, as shown in Figure 1-3, contains the Tag
Selector, Window Size pop-up menu, and the Mini-launcher bar. It also
shows the current document's size and estimated download time.
The status bar can be configured under Edit
 Preferences Preferences  Status Bar or by clicking the
Edit Sizes option in the Window Size
selector as described in Chapter 18. Status Bar or by clicking the
Edit Sizes option in the Window Size
selector as described in Chapter 18.

- Tag Selector
-
The Tag Selector is visible only in Design view or when
the Design pane is active in Code and Design view. It displays the
HTML tags that control the currently selected item. The tag of the
exact selection is shown in bold, and you can change the selection by
clicking the other tags that appear in the Tag Selector. See Section 7.1.5 in Chapter 7.
- Window Size pop-up menu (Design view only)
-
The Window Size pop-up
menu makes it easy to preview your pages at
various screen sizes. The usable screen area is usually less than the
monitor resolution due to the toolbars and borders associated with
typical browsers. Because HTML window sizes are fluid, this setting
has no bearing on the window size when the document is viewed in the
user's browser. Use frames or JavaScript to control the size of
the window in which your HTML page is displayed.
- Document size and estimated download time
-
The document size shown in the
Status bar is the size of the HTML page plus the size of any images or
media files used in the document. The
download time estimate is based on a 28.8
Kbps connection, but the target connection speed can be configured
under Edit  Preferences Preferences  Status Bar.
Most users have a 56 Kbps connection, but a more limited number have
faster connections (ISDN, DSL, cable, satellite, and T1). Status Bar.
Most users have a 56 Kbps connection, but a more limited number have
faster connections (ISDN, DSL, cable, satellite, and T1).
- Mini-launcher
-
The
Mini-launcher is a much more compact and convenient
version of the Launcher bar, discussed later in this chapter.
|