|
|
2.7 Hidden ObjectsHidden objects (a.k.a. invisible objects ) are objects that are not seen when the document is viewed in a web browser. Dreamweaver provides access to the following hidden objects through its interface:
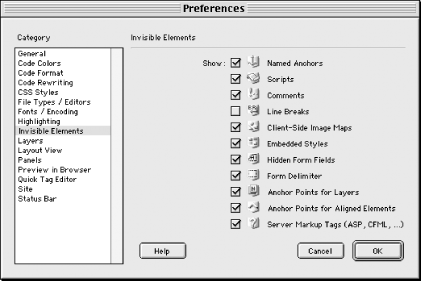
Figure 2-23 shows the icons that act as placeholders for these and other invisible objects within Dreamweaver. Figure 2-23. Icons for invisible objects To make placeholders for hidden objects visible, ensure that the
View 2.7.1 CommentsComments can be used to provide development notes about the HTML code for the benefit of future developers or for yourself, should you need to revisit some old code. Add comments to explain scripts, add instructions for use, or include notes for future development. Comments are inserted using the Comment button in the Objects
panel's Invisibles category or by selecting
Insert <!-- This is a comment --> Web browsers ignore everything between the leading <!-- and trailing --> characters, which delimit the comment. Multiline comments are allowed and take the form: <!-- This is another comment that takes up multiple lines.
It keeps going and going and going. -->
You should not nest comments. The following code is erroneous: <!-- this is a <!-- nested --> comment --> If you attempt to nest comments, the text following the first --> character combination will be displayed to the user. Dreamweaver uses comments to track templates, library items, and Fireworks HTML, as discussed later. Use Dreamweaver's Design Notes, described in Chapter 6, to track design issues more efficiently. 2.7.2 Nonbreaking Spaces and Paragraph BreaksExtra whitespace
(spaces, tabs, and line breaks) within HTML source code is generally
ignored unless the text is tagged with the
<pre> tag. You can insert
nonbreaking spaces, which will be honored
by a browser, using the Insert Non-Breaking Space button in the
Objects panel's Characters category. You can also use
Insert A nonbreaking space is represented by the character entity . Use tables instead of nonbreaking spaces to align text accurately. You can also use the <br> and <p></p> tags to partially affect text placement. The <br> tag inserts a line break in the current line of text without creating a new paragraph, whereas the <p></p> tags delimit paragraphs. However, the rendering of these tags varies by browser and they are not a reliable way to control vertical whitespace. Again, use tables for more reliable formatting. 2.7.3 Script TagDreamweaver
provides its own set of JavaScript-enabled behaviors (discussed in
Part III), but also provides a way to add and link to your own
scripts. Add your own scripts by clicking the
Script icon in
the Objects panel's Invisibles category or by choosing
Insert The Insert Script dialog box allows you to select from four types of scripts:
For JavaScript compatibility by browser, see Table 12-1. Enter your script code within the Content area of the Insert Script dialog box, which will insert your code inside <script> tags as shown here: <script type="text/JavaScript">
function DoItNow {
}
</script>
You can hide JavaScript code from older browsers by placing it in comment tags within your <script> tag as follows: <script type="text/JavaScript">
<!--
function WriteScreen( ) {
document.writeln("This is a simple script.");
}
-->
</script>
In this chapter we've covered the common elements you'll add to your HTML pages, including text, images, links, head content, and hidden objects. Chapter 3 explains how to use tables to control a web page's layout and how to use form objects to collect and submit data. |
|
|