|
|
8.2 Using Your TemplateTo create a new
document based upon a template, use
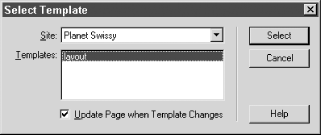
File Figure 8-5. The Select Template dialog box From the Select Template dialog box, you have access to all templates that have been saved as a part of any web site. You can also enable the Update Page When Template Changes checkbox to ensure that the page always uses the latest version of the template. New documents based on a template automatically include any contents stored as part of the template. Pages based on a template include comment tags within the <html> tag of the document, such as the following: <html><!-- #BeginTemplate "/Templates/mytemplate.dwt" --> <!-- #EndTemplate --></html> Only the editable regions can be modified. (Placeholder content from the template may appear in the editable region, but can be replaced.) You can add text, insert images, or do anything allowed by the template. To add content to a region, select it first using one of these methods:
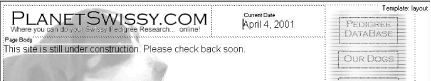
Figure 8-6 shows a document based on a template. The editable areas are indicated by the blue outlines. Dreamweaver prevents you from editing other areas (the cursor changes to a circle with a slash through it when you try to edit things that aren't editable.) Figure 8-6. Editable regions in a document based on a template You cannot add CSS styles or a behavior to a template-based document unless the style or behavior is in an external file referenced by the template. By default, only the <title> tag is editable in the head of a template-based document. Dreamweaver creates an editable region named doctitle by default. <!-- #BeginEditable "doctitle" --> <title>document title is editable</title> <!-- #EndEditable --> To insert additional tags allowed within the head of a document, enter Code view, place the cursor after the closing </title> tag, and use Dreamweaver's typical tools to insert head content (including JavaScript tags).
To insert a
layer in an editable region,
use the Insert 8.2.1 Template Operations in the Assets PanelThe Templates category of the Assets panel (a.k.a. the
Templates panel) allows you to delete, rename,
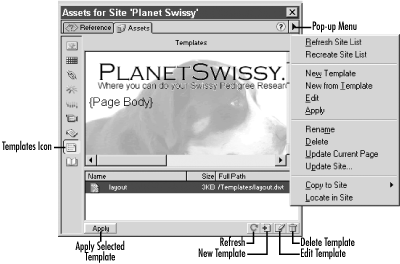
duplicate, and apply templates to documents. As shown in Figure 8-7, the Templates panel lists all the templates
available for the current site (any templates defined for the site
are added to the Templates panel automatically). It also shows a
preview of the selected template. To open the Templates panel, select
Window Figure 8-7. The Templates category of the Assets panel You can change the template associated with a document by dragging a template from the Templates panel and dropping it onto the current document. You can perform other manipulations using the pop-up menu or icons in the Templates panel (see Figure 8-7). 8.2.2 Modifying the TemplateTo edit a
template,
open it using File When editing a template, you can add new editable regions or make any
other changes that you could make to a normal HTML document. Use File
To remove an
editable region, use
Modify 8.2.3 Linking Templates to DocumentsTo change the template associated with a file, drag the new template
from the Templates panel and drop it onto the document, or select
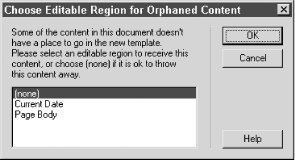
Modify Figure 8-8. The Choose Editable Region for Orphaned Content dialog box 8.2.4 Detaching Templates from DocumentsTemplates sometimes constrain document development in undesirable ways. You can't add <meta> tags, CSS styles, behaviors, or timelines to a document based on a template because these elements insert information in the head section of a document (the head section of a document based on a template is locked, except for the document's title). Therefore, add these elements directly to the template, not to the document based on the template. To allow greater freedom, you can remove the template's
influence over the document using Modify
Reapplying a template to a document is best avoided. It will generally create duplicate template graphics, links, and text. |
|
|