| [ Team LiB ] |
|
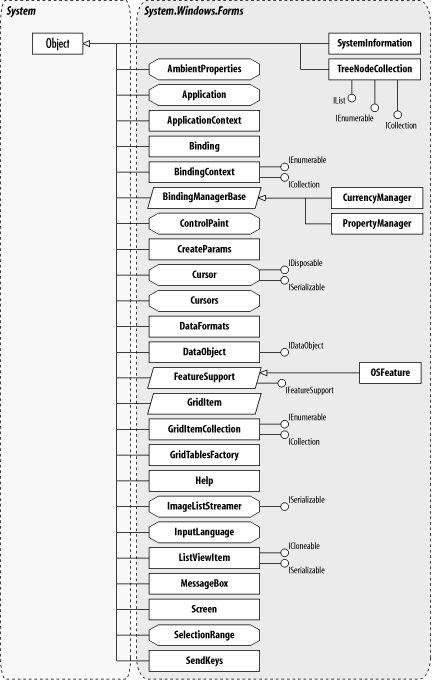
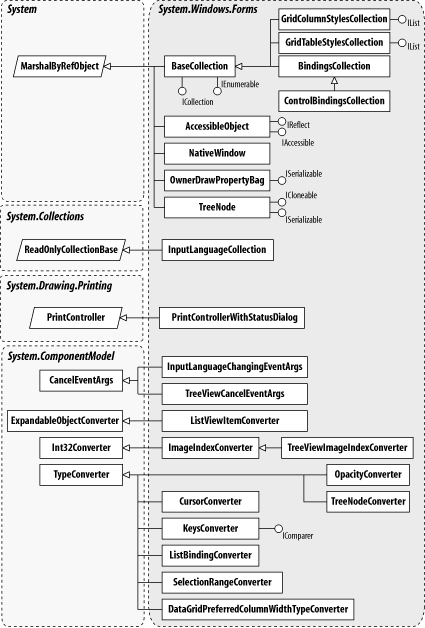
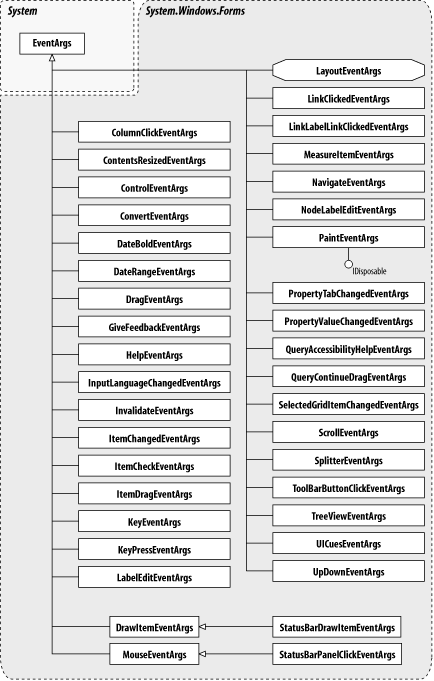
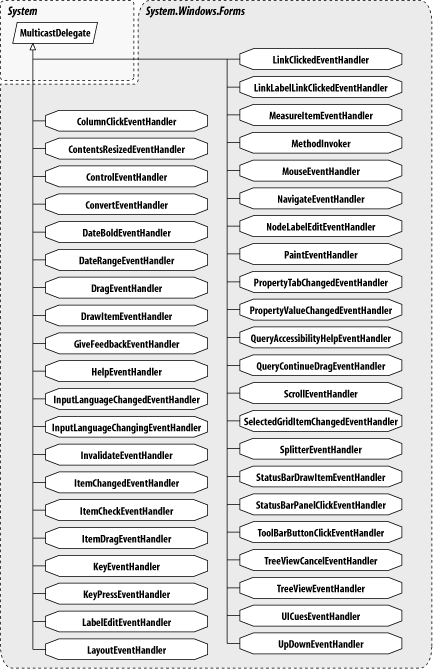
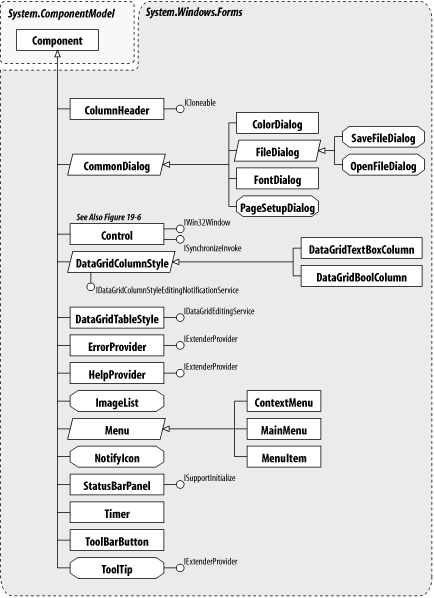
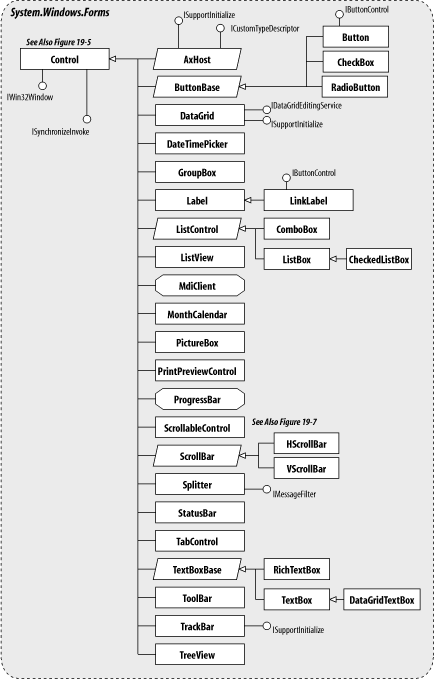
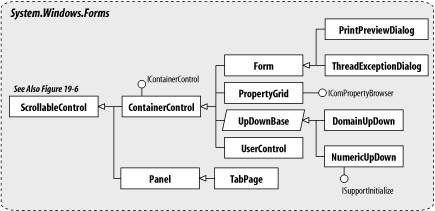
Chapter 19. The System.Windows.Forms NamespaceThe System.Windows.Forms namespace contains the classes that you use to build rich client applications—the windows, buttons, drop-down lists, and labels that make up the UIs with which you are familiar. At the center of this universe is the Control class. Any window that appears on the screen, from dialogs to checkboxes, is derived from Control, and this class provides almost all the basic behavior a window needs. All the common windows controls provide relatively minor modifications or extensions to Control to add their own behaviors (painting, click handling, etc.), so a good understanding of the Control class goes a long, long way. Figures Figure 19-1 and Figure 19-2 show many of the types in this namespace. Figure 19-3 shows many of this namespace's event arguments, and Figure 19-4 shows the delegates. The components are shown in Figure 19-5 and the controls are shown in Figures Figure 19-6 and Figure 19-7. Figure 19-1. Many types from the System.Windows.Forms namespace Figure 19-2. More types from the System.Windows.Forms namespace Figure 19-3. Event arguments in the System.Windows.Forms namespace Figure 19-4. Delegates from System.Windows.Forms Figure 19-5. Components in the System.Windows.Forms namespace Figure 19-6. Controls from System.Windows.Forms Figure 19-7. More controls from System.Windows.Forms Unlike the Win32 world, all UI construction is done by writing code. The Designer environment actually generates source code, rather than generating the dialog resource files that have existed since Windows was first introduced. It also attempts to round-trip any changes you make to that code, incorporating them back into the visual editor. Admittedly, this round-tripping comes with do-not-touch warnings in Version 1.0, but with all due care and attention, you can modify the generated code and have the designers reflect those changes for you. The other advantage gained by making code the first-class way of generating a UI is that it becomes simple to build plug-in architectures. You can leverage the reflection APIs to find appropriate controls to instantiate. The Control.Dock and Control.Anchor architecture make it easy to ensure that the generated UI looks consistent and attractive. Compare this with the old Win32 hacking of dialog templates, and you'll see a whole new world of UI design opportunities. To help support RAD development, you can also integrate your own controls into the designer, by making use of the facilities in the System.Windows.Forms.Design and System.ComponentModel namespaces. This gives you control over appearance, parameter editing, code generation, round-tripping, and even wizard-style configuration of your component. You can implement any designer feature you see offered by the built-in controls by using the frameworks. This doesn't mean resource files have gone away entirely. You can still create files containing your string tables, images, and similar resources. However, you now define them using an XML format, and the compiler generates a completely different kind of binary from the old resource manager. These resource files are an integral part of the internationalization/localization support in the framework and designers. Version 1.0 of the framework has a pretty rich array of features and controls, but there are a few exceptions. Support for XP Themes is sketchy (but possible), and a few of the controls suffer from an occasional limitation. Workarounds and examples are noted in the text where necessary. That said, Windows.Forms offers one of the richest, most flexible UI development frameworks on any platform, and learning to use it is more of a pleasure than a chore! |
| [ Team LiB ] |
|